INTRODUCION AL HTML
-AUDIO IA- sintezis de voz androids o computadoras.
En la década de 1980, Tim Berners-Lee trabajaba en el CERN, el laboratorio de física de partículas en Suiza. Fue allí donde concibió la idea de un sistema de hipertexto que permitiría a los científicos compartir y acceder a información de manera más eficiente. En 1989, Berners-Lee desarrolló las bases de lo que se convertiría en la World Wide Web. HTML (HyperText Markup Language) fue creado por Tim Berners-Lee como el lenguaje de marcado utilizado para crear páginas web. HTML proporciona una estructura básica y define la semántica de los elementos en una página web, permitiendo la creación de enlaces, imágenes, encabezados, párrafos y otros elementos. CSS (Cascading Style Sheets) es un lenguaje de hojas de estilo desarrollado por Håkon Wium Lie y Bert Bos en 1996. Sin embargo, Tim Berners-Lee desempeñó un papel importante al impulsar la adopción y promoción de CSS como una forma de separar el contenido de la presentación en las páginas web. CSS permite definir el diseño, los colores, las fuentes y otros estilos visuales de una página web. Java, aunque no está directamente relacionado con HTML y CSS, es un lenguaje de programación importante en el desarrollo de aplicaciones web y ha tenido un impacto significativo en la evolución de la web. Java fue desarrollado por James Gosling y su equipo en Sun Microsystems a principios de la década de 1990. Proporciona una plataforma segura y versátil para desarrollar aplicaciones web interactivas y dinámicas. En resumen, Tim Berners-Lee es reconocido como el inventor de la World Wide Web y ha desempeñado un papel fundamental en el desarrollo de HTML como el lenguaje de marcado estándar, así como en la promoción de CSS para el diseño y la presentación de páginas web. Aunque no está directamente involucrado en el desarrollo de Java, su trabajo sentó las bases para el desarrollo de aplicaciones web modernas y dinámicas.
HTML:


Es uno de los fundamentos clave de la World Wide Web y ha sido ampliamente adoptado desde su creación en 1990 por Tim Berners-Lee. HTML se basa en un conjunto de etiquetas o elementos que se utilizan para definir la estructura y el significado del contenido en una página web.
Estas etiquetas permiten al desarrollador especificar cómo se debe mostrar y organizar la información en un navegador web. El objetivo principal de HTML es proporcionar una forma estándar y semántica de describir el contenido de una página web, independientemente de la plataforma o el dispositivo en el que se visualice.
Esto significa que un documento HTML debe poder mostrarse de manera consistenteen diferentes navegadores web y en diferentes tipos de dispositivos, como computadoras de escritorio, tabletas y teléfonos móviles.
html lenguaje semantico
El lenguaje HTML se compone de elementos estructurales, como encabezados, párrafos, listas y tablas, que permiten organizar el contenido de la página.
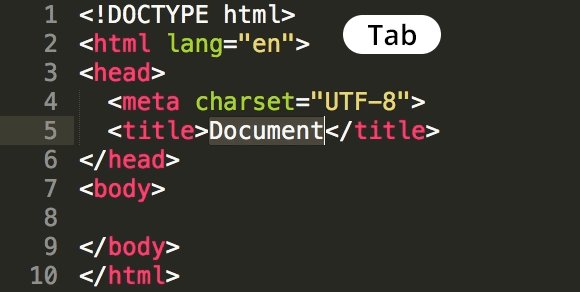
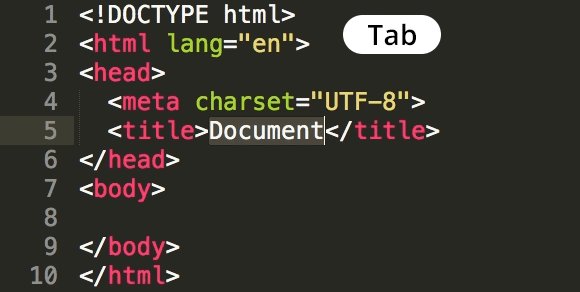
Estos elementos se definen mediante etiquetas, que están compuestas por una palabra clave rodeada por corchetes angulares. Por ejemplo, la etiqueta h1> se utiliza para definir el encabezado principal de una página, mientras que la etiqueta.
se utiliza para definir un párrafo. Además de los elementos estructurales, HTML también ofrece una amplia variedad de atributos que se pueden agregar a las etiquetas para controlar el aspecto y el comportamiento de los elementos en una página web. Estos atributos permiten, por ejemplo, cambiar el color de un texto, establecer un enlace a otra página o agregar imágenes y videos a una página web.

sintexis
A medida que evolucionó la web, se introdujeron nuevas versiones de HTML con características adicionales y mejoras en la funcionalidad.
-La versión más reciente es HTML5, que se lanzó en 2014 y ha introducido numerosas mejoras, como la capacidad de reproducir video y audio sin necesidad de complementos externos, la inclusión de elementos semánticos como (header, nav` y footer*), así como la capacidad de crear aplicaciones web interactivas mediante JavaScript y la API del Document Object Model (DOM).
En resumen, HTML ,es un lenguaje fundamental para el desarrollo web. Proporciona una forma estructurada y semántica de describir el contenido de una página web, lo que permite a los desarrolladores crear páginas que sean accesibles, consistentes y fáciles de mantener. A través de etiquetas y atributos, HTML ofrece un conjunto de herramientas para controlar la apariencia y el comportamiento de los elementos en una página web.

Con el uso de HTML, los desarrolladores pueden crear experiencias en línea ricas e interactivas que pueden ser disfrutadas por millones de usuarios en todo el mundo. HTML y CSS
HTML y CSS
Además de su importancia como lenguaje de marcado, HTML se complementa con otros lenguajes y tecnologías para lograr una experiencia web completa. Una de estas tecnologías es CSS (Cascading Style Sheets), que se utiliza para definir el aspecto visual de los elementos HTML. CSS permite controlar el tamaño, el color, la tipografía y otros aspectos de presentación de una página web, lo que brinda a los desarrolladores una mayor flexibilidad y control sobre el diseño.
Otra tecnología fundamental para el desarrollo web es JavaScript. Aunque HTML y CSS se enfocan principalmente en la estructura y la presentación, JavaScript es un lenguaje de programación que se utiliza para agregar interactividad y funcionalidad a las páginas web. Con JavaScript, los desarrolladores pueden crear efectos dinámicos, validar formularios, realizar solicitudes de red y mucho más. Esta combinación de HTML, CSS y JavaScript es conocida como el "trío sagrado" del desarrollo web y ha sido ampliamente adoptada en la industria.

evolucion html
Otro aspecto importante de HTML es su capacidad para integrar contenido multimedia en una página web. Con la etiqueta img>`, se pueden agregar imágenes a una página, mientras que la etiqueta `video>` permite la reproducción de videos sin necesidad de complementos externos. Estas características han ampliado las posibilidades de diseño y han enriquecido la experiencia del usuario en la web.

En conclusión, HTML es el lenguaje fundamental para la construcción de páginas web. Su capacidad para definir la estructura y el significado del contenido, combinado con CSS y JavaScript, permite a los desarrolladores crear sitios web atractivos, interactivos y accesibles. HTML continúa evolucionando para adaptarse a las nuevas demandas y tecnologías, y su influencia en la World Wide Web es innegable. A medida que la web sigue creciendo y evolucionando, HTML sigue siendo la base sobre la cual se construyen las experiencias en línea que conectan a personas de todo el mundo.
funcionalidades
Una de las características más importantes de HTML es que es un lenguaje de marcado, lo que significa que se utiliza para etiquetar y organizar el contenido de una página web en lugar de programar acciones y funciones específicas. Esto lo hace diferente de otros lenguajes de programación como JavaScript, que se utilizan para crear interacciones y animaciones en una página web.
Otra ventaja de HTML es su capacidad para trabajar en conjunto con otros lenguajes web, como CSS y JavaScript. CSS, siglas de Cascading Style Sheets (Hojas de Estilo en Cascada), se utiliza para controlar el aspecto visual de una página web, mientras que JavaScript se utiliza para crear interactividad y funcionalidad avanzada en una página web. Juntos, estos tres lenguajes forman la base de la programación web moderna.
En el desarrollo web, HTML se utiliza en conjunto con otros lenguajes y tecnologías para crear páginas web dinámicas e interactivas. Por ejemplo, un sitio web puede usar HTML para estructurar el contenido y CSS para dar estilo y diseño, mientras que JavaScript se utiliza para agregar interactividad y funcionalidad avanzada. Las aplicaciones web modernas a menudo utilizan una combinación de HTML, CSS y JavaScript, junto con tecnologías de backend como PHP y bases de datos para proporcionar experiencias en línea ricas y personalizadas.

Otro beneficio de HTML es su capacidad para mejorar la accesibilidad de las páginas web. Al utilizar etiquetas semánticas y atributos apropiados, los desarrolladores pueden hacer que el contenido de una página web sea más fácil de entender para las personas que utilizan lectores de pantalla o que tienen otras discapacidades visuales. Las versiones más recientes de HTML, como HTML5, han mejorado aún más la accesibilidad al proporcionar elementos semánticos y atributos para describir mejor el contenido de una página web.
En cuanto a su sintaxis, HTML es un lenguaje relativamente fácil de aprender y usar, ya que utiliza una estructura de etiquetas y atributos intuitiva y bien documentada. La mayoría de las etiquetas de HTML tienen una sintaxis simple y se pueden aprender rápidamente con un poco de práctica y estudio.En resumen, HTML es un lenguaje de programación esencial para el desarrollo web. Permite a los desarrolladores crear páginas web estructuradas y semánticas, que son fáciles de mantener y compatibles con una amplia gama de dispositivos y navegadores web. Al trabajar en conjunto con otros lenguajes y tecnologías web, como CSS y JavaScript, HTML permite a los desarrolladores crear experiencias en línea dinámicas e interactivas para millones de usuarios en todo el mundo.

la importancia de html css y java en el mundo.
HTML, CSS y JavaScript son tres tecnologías fundamentales en el desarrollo web y se utilizan ampliamente en diversos programas, páginas web y aplicaciones en línea. Estas tecnologías trabajan en conjunto para crear experiencias en línea dinámicas, interactivas y visualmente atractivas.
En primer lugar, los navegadores web son los principales programas que utilizan HTML, CSS y JavaScript. Los navegadores, como Google Chrome, Mozilla Firefox, Safari y Microsoft Edge, interpretan y ejecutan el código HTML, CSS y JavaScript para mostrar las páginas web correctamente y brindar una experiencia de navegación fluida. Sin estas tecnologías, los navegadores no podrían mostrar ni interactuar con el contenido web.la página de registro wordpress.com bono 25 $dollar creditos....
FALCON-TUBE .mira videos sin publicidad.




Comentarios
Publicar un comentario
Bienvenidos a desarrolloweb-tec-blogspot.com
mensajes